在做zblog网站的时候常常需要调用多个样式的文章列表。
特别是做CMS网站的时候需要调用多个不同的样式。
不同文章序列调用出不同的样式,下面给大家介绍YTCMS插件来实现这个功能:
{eval i=0}{YT:Article....}{if i=0}
<!--这是第一篇文章第一种样式-->{/if}
{if i=1}<!--这是第二篇文章第二种样式-->{/if}
{if i=2}<!--这是第三篇文章第三种样式-->{/if}
{if i>2}<!--这是第N篇文章第N种样式-->{/if}
{eval i = i + 1}{/YT:Article}
以上就是YTMS调用不同文章样式的代码,我们可以根据需要来修改调用的样式。
可以自定义每一篇文章的样式,可以满足大多数情况的调用。
{eval i=0}{YT:Article DataSource="GetArticleCategorys(6,'9')"}{if i=0}
<li class="img"><a href="{$Article.Url}" target="_blank" title="{$Article.HtmlTitle}">
<img src="{$MiniTu_BuildSrc(article.content)}" alt="{$Article.HtmlTitle}" width="326" height="120" class="pe_u_thumb" border="0" >
<div class="mask mk3"></div><div class="txt">{$Article.HtmlTitle}</div></a></li>{/if}{if i=1}
<li class="li3"><a href="{$Article.Url}" target="_blank" title="{$Article.HtmlTitle}">{$Article.HtmlTitle}</a></li>{/if}{if i=2}
<li class="li3"><a href="{$Article.Url}" target="_blank" title="{$Article.HtmlTitle}">{$Article.HtmlTitle}</a></li>{/if}{if i>2}
<li class="li3"><a href="{$Article.Url}" target="_blank" title="{$Article.HtmlTitle}">{$Article.HtmlTitle}</a></li>{/if}
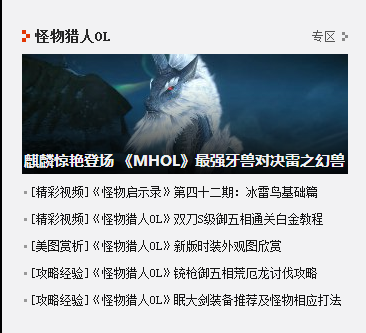
{eval i = i + 1}{/YT:Article}以上为调用代码演示,显示效果如下图:




发表回复