在做shopify独立站的时候,常常需要设置活动倒计时,让客户知道促销活动什么时候截止,增添购物紧迫感提升转化率。
前面的教程里面我们增加了倒计时幻灯片的功能,这次增加了倒计时横幅,方便在独立站页面任意添加。
shopify主题tayest里面增加了倒计时横幅的功能,该功能可以应用到shopify其他模板中,有需要可以联系我们帮忙添加。
下面介绍一下设置方法:
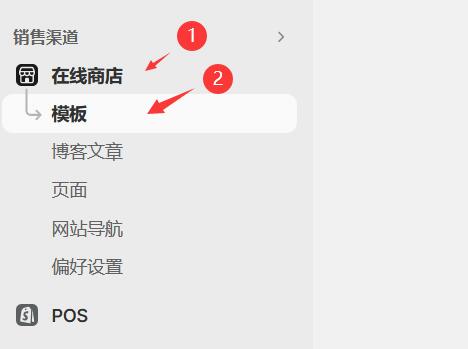
首先我们进入shopify后台,如下图点击进入模板页面
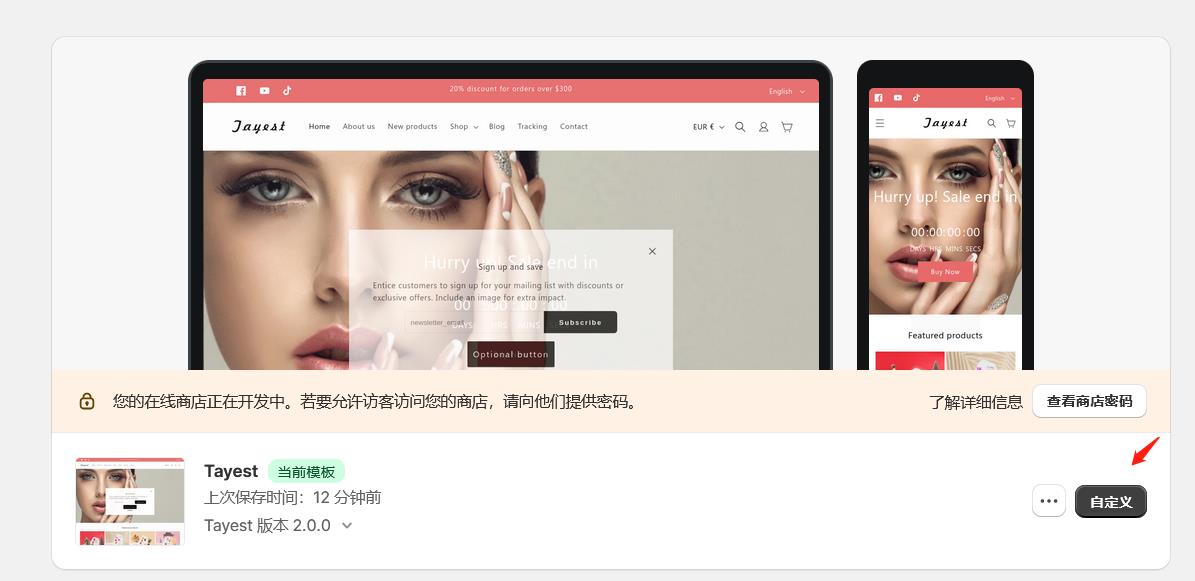
再点击自定义,进入装修页面
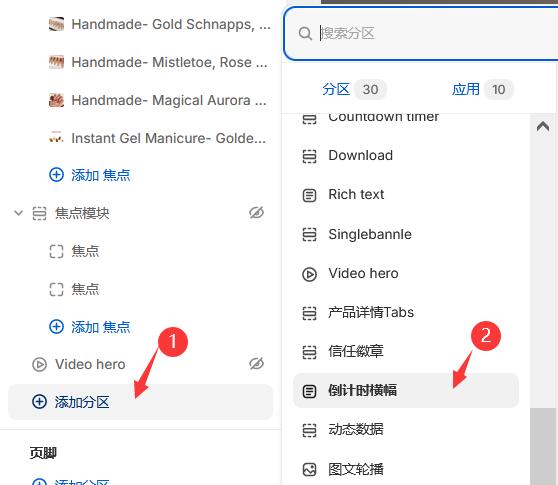
在自定义装修的页面,点击添加分区
如上图找到倒计时横幅,点击添加
在弹出的横幅设置界面,可以自定义设置模块的宽度和倒计时显示的位置
同时可以设置背景颜色和背景图片,没有设置图片的时候,默认显示背景颜色。
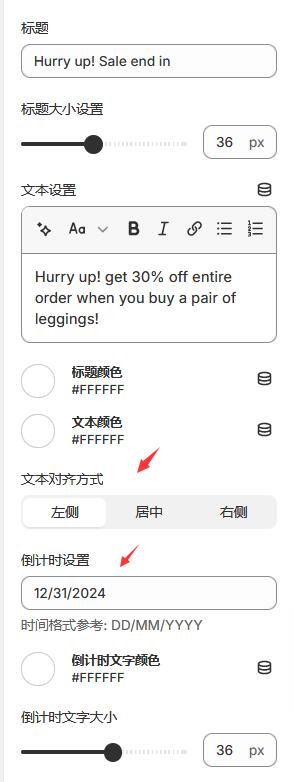
接下来是设置模块的文案标题和内容
可以自定义设置标题和文案的颜色,以及倒计时文字的颜色和大小
这里需要注意的是,倒计时时间的格式:DD/MM/YYYY (12/2/2024)
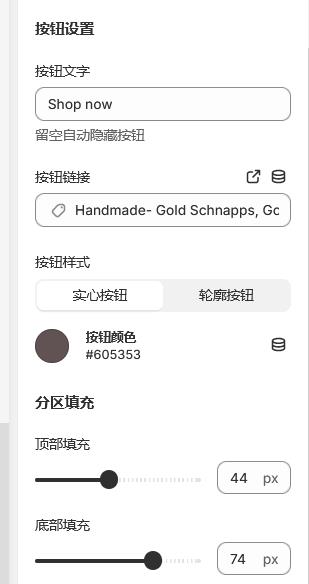
最后是倒计时模块按钮设置
如上图我们可以自定义设置按钮的文字,链接和,按钮样式和颜色
按钮文字留空则可以隐藏按钮功能。









发表回复